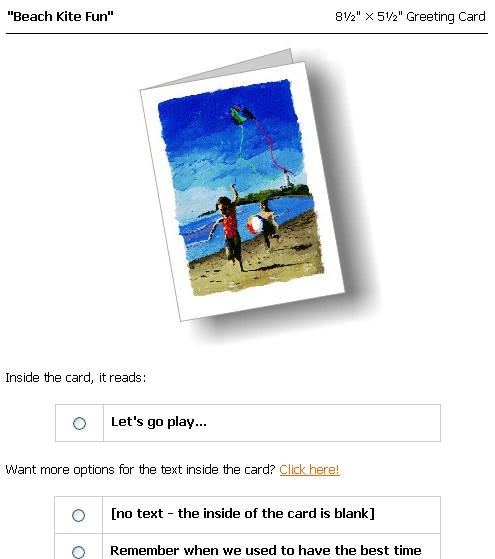
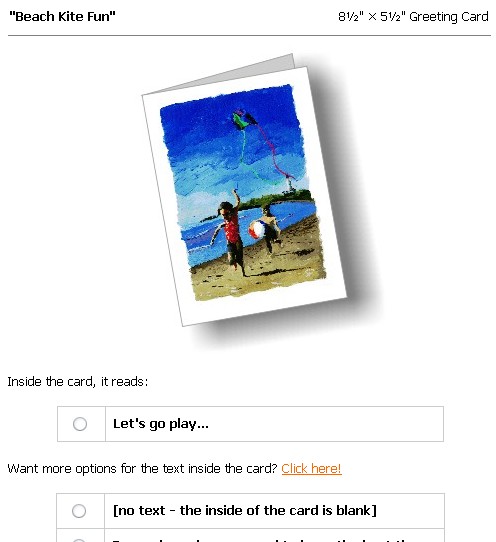
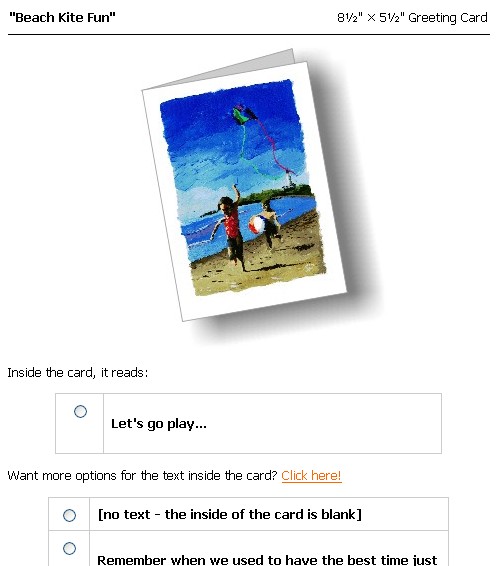
I downloaded Firefox a few days ago, and for all the hype about its superiority, there's one element about it that absolutely sucks, from my web developer's point of view. I have Opera, Internet Explorer, and Firefox. Some scripts that works just fine in Opera and Internet Explorer and conform to Javascript standards will not work as they should in Firefox. Fortunately for me, it doesn't drop my web site application to its knees, but it will cause the astute user to wonder why a particular thing isn't working... arghhh. You can read more about the geek problem below, but here's a simple example. What follows are pictures of the same page inside Internet Explorer, Opera, and then Firefox - in that order. Notice how the page displayed in Firefox looks awkward and unbalanced. Internet Explorer:  Opera:  Firefox:  See the difference in the table cell with the option button? The cell appears big and klunky, but these are pretty straight-ahead web pages... the HTML is clean. Two browsers get it right, and Firefox can't. That's just amateurish. I don't get why this much-hyped browser is hyped. And here's my geek problem: I used the keyword "this" to pass a dynamic form variable to a function. In IE and Opera, no problem. But Firefox doesn't like it. Okay, I'll go explicit. document.forms["form1"].u_versetext.value=document.forms["form1"].u_versetext.value.substring(0,2000); That is flawless javascript. But Firefox tells me to use document.getElementById instead. Okay... document.getElementById("u_versetext").value=document.getElementById("u_versetext").value.substring(0,2000); Then I'm told: "document.getElementById("u_versetext") has no properties." The hell it doesn't! It's a form element - all form elements have properties! This is exactly why I have no ambition whatsoever to remain a developer. Good lord, I hope this painting thing flies because in the world of art there is no need for tech support. ETC: I figured it out, although these anomalies are irritating and a waste of time. The display problem: inside a cell, the paragraph tag will expand the text area on both the top and the bottom, which balloons the area within the cell. IE and Opera automatically collapse that area to the text itself, which is why Firefox appeared different. The javascript problem: the outlying function in Firefox apparently can't reach into a form and find the elements, so I have to pass it explicitly in the function call, like this: functionname(document.formname.elementname) Firefox's javascript engine can then find the element and adjust its properties. I had to read a lot of web pages (thank god for Google) to figure these out. And I understand that not all browsers will render quite the same way, but such basics as the paragraph tag should not cause surprises. Firefox takes a high horse and says that this is exactly how the W3 standards declare the rendering. But both Opera and IE say otherwise and perhaps it's open to interpretation, but if one interpretation of the standard exists on the market already, then it's silly not to format by the market's interpretation. |